El diseño web en el 2023 tendencias que impactarán la forma en que navegamos
El diseño web es un campo en constante evolución, con nuevas tendencias y tecnologías surgiendo cada año. Para mantenerse al día y mejorar la experiencia de los usuarios, es importante estar al tanto de las tendencias más relevantes y de cómo están influyendo en el diseño web. En este artículo, exploraremos las tendencias más innovadoras, disruptivas y continuistas en el diseño web para el 2023, desde la accesibilidad hasta las tecnologías de inteligencia artificial, veremos cómo están transformando la forma en que navegamos.
Tendencias de diseño
La primera tendencia que exploraremos en el diseño web para el 2023 es la nueva capsula en la pantalla simulando la dynamic island que dió apple con el nuevo lanzamiento de su celular al mercado, el iPhone 14 sin duda la nueva incorporación del dynamic island una parte de hardware y la incorporación de software para el tema de notificaciones es algo muy llamativo que está dando nuevas ideas para la creación de menús, ajustes o caja de herramientas.
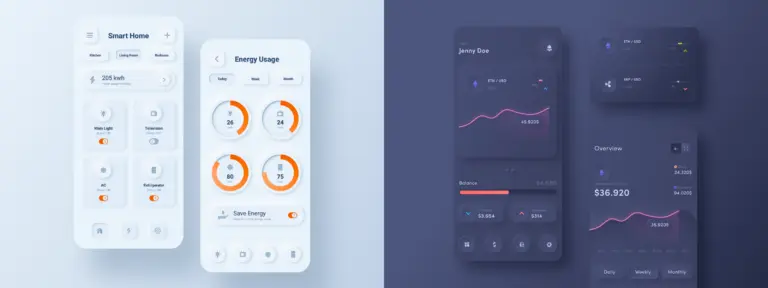
Por último no podía terminar sin hablar de los nuevos estilos de diseño web como lo es el neomorfismo y glasmorfismo. El neomorfismo y el glasmorfismo son dos estilos de diseño de interfaces de usuario que se enfocan en la creación de elementos suaves y atractivos en la pantalla.
El neomorfismo es un estilo de diseño que busca imitar la apariencia y la interacción de objetos físicos en la pantalla. Utiliza sombras y formas suaves para crear una sensación de profundidad y realismo en los elementos de la UI.
Por otro lado, el glasmorfismo se enfoca en la creación de interfaces que parecen hechas de vidrio o materiales translúcidos. Este estilo utiliza transparencias, reflejos y sombras para crear una sensación de profundidad y luminosidad en la pantalla.
Ambos estilos se han vuelto populares en los últimos años y se utilizan en muchas aplicaciones móviles y de escritorio para crear una experiencia atractiva y suave para el usuario.

Diseño responsive
Otra tendencia en el diseño web para el 2023 es el enfoque en la experiencia de usuario móvil. Con la creciente popularidad de los dispositivos móviles, es importante que los sitios web sean optimizados para su uso en dispositivos móviles, como smartphones, tabletas y pantallas plegables.
Los diseños web deben ser flexibles y adaptables a las nuevas pantallas foldables y a las diferentes resoluciones de pantalla en 2023. Para lograr esto, los diseños deben utilizar un enfoque en el diseño responsive y ser intuitivos y fáciles de usar en pantallas táctiles, con botones y enlaces claros para una navegación fácil
Minimalistmo
La simplicidad es un valor cada vez más importante en el mundo digital y esto se refleja en la tendencia hacia interfaces minimalistas en el diseño web para el 2023. Los diseños minimalistas se caracterizan por su enfoque en la funcionalidad y la experiencia del usuario, con una estética minimalista y despojada de elementos innecesarios. Esta tendencia se debe en parte a la creciente cantidad de contenido en línea, que puede ser abrumador para los usuarios. Al simplificar la interfaz y minimizar la cantidad de elementos en la pantalla, los diseños minimalistas ayudan a los usuarios a concentrarse en lo que es realmente importante y a navegar con mayor facilidad.
Algunos ejemplos de interfaces minimalistas incluyen:
- Diseños de página de destino con poco texto y elementos gráficos básicos.
- Menús desplegables sencillos con pocos elementos.
- Interfaces de usuario con iconos y tipografía simples y legibles.
- Diseños con una paleta de colores reducida y tonos suaves.
Diseños generativos por AI
El diseño generativo y automatizado es una tendencia emergente en el mundo del diseño web para el 2023. Con el uso de algoritmos y técnicas de inteligencia artificial, los diseñadores pueden generar automáticamente elementos de diseño, lo que les permite crear experiencias más personalizadas y eficientes. Esta tendencia permite a los diseñadores centrarse en las interacciones y la experiencia del usuario en lugar de en las tareas repetitivas y manuales, como la creación de formas y patrones. Además, el diseño generativo y automatizado permite una mayor flexibilidad y escalabilidad en el diseño, lo que es especialmente útil para proyectos grandes y complejos. Algunos ejemplos de diseño generativo y automatizado incluyen:
- La generación automática de patrones y formas en la página web.
- La personalización automática de la experiencia de usuario en función de la ubicación, la hora del día, los intereses del usuario y otros factores.
- La creación automática de animaciones y efectos visuales basados en datos y comportamiento del usuario.
Algunas herramientas con diseños generativos que se están utilizando es la creación de UI builder usando OpeanAi es Teleport
